はい、今日はWordPressを始めるための手順と気をつけるべきポイントまとめの続きです。
このページではテーマについて解説します。 サーバーがWordPressサイトの骨格にあたるとすれば、テーマは筋肉にあたる重要なポイントです。 つまり、ここまでの時点でサイトの性能の大半が決まってしまうのです。
じっくりと選定したいポイントですね!
テーマ選びのポイント
僕が選ぶ際に見るのは、①デザインのカスタマイズがしやすいかどうか、②テーマ自身のパフォーマンス性です。
デザインの自由があること
有料テーマには自分でコーディングせずとも自由にカスタマイズできるものが多いんですが、やはりテーマによってカスタマイズできる範囲に違いがあります。 自分の望むデザインが可能かどうか、最低限確認したいところですね。
必要な機能があること
テーマによって組み込まれている機能は様々です。 そして組み込まれている機能が少なければ少ないほど、後々プラグインや自前で追加する必要がでてきます。 逆に多ければ多いほど、追加プラグインを減らせるということになります。
テーマを選ぶ段階で、何をテーマに求め、何をプラグインに求めるかをおおよそ決めておきます。
軽量であること
ここはサイトの読み込み速度に直結します。 軽量と謳っていても実際に計測してみると重かったりするんで、確認が必要な箇所ですね。 こればっかりは自分でも面倒くさい過程だと思います。 海外テーマで探す場合には”lightweight”もいいですが、“superfast”だとか”blazingfast”というキーワードで検索するのがオススメだったりします。
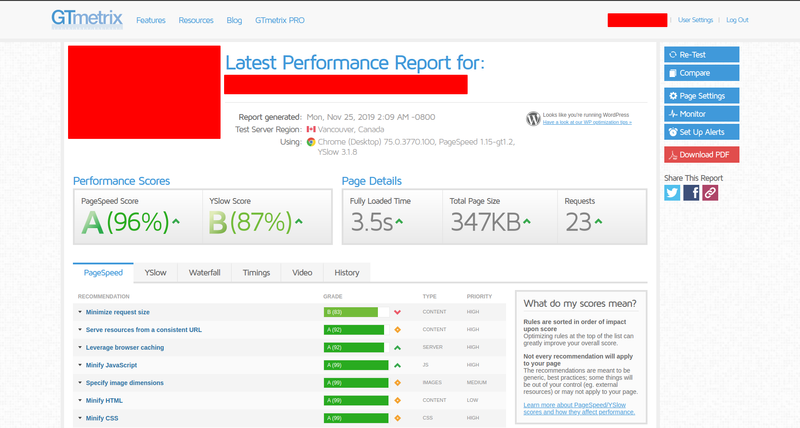
測定方法はGTmetrixというサイトを使います。 PageDetailsのTotalPageSizeの値が1Mを大きく超える場合は避けたほうが良いです。 次のSEOに関するセクションでは実際の測定画像を用意していますが、その画像では 347KBとなっています。
jQueryが使われていないこと
ここはオプション要素です。
jQueryという技術があります。 僕もいま調べて知ったんですが、2006年に誕生した技術なんですね。 このjQueryですが、黎明期のWEBにおいてはWEB開発では必須と思わせるほどに活躍した素晴らしいライブラリなんですが、いまでは使わない方がいいとすら言われる状態だったりします。
その理由として挙げられるのが、挙動の遅さです。 jQueryでできることはピュアなJavascriptによっても実装できるようになり、それでいてjQueryよりも性能が良いということですから、まぁ納得ですよね。
とはいえjQueryを使用するプラグインのも多いも事実です。 もしそういうプラグインを使う予定がなければ、あるいは本気で爆速サイトを目指すならば、テーマがjQueryを使っているかどうかをチェックしましょう。 そしてjQuery仕様のプラグインともサヨナラしましょう。
SEO対策はプラグインで対処しても全然良い
SEO対策を目玉とするテーマもありますが、個人的にはテーマにそれを求めなくてもいいような気がしています。 というのも、(僕が思う)必要な対策をカバーしているテーマが意外と見つからないからです。 そのため仕方なくSEO対策系のプラグインを追加することで対応しています。
SEOに関してはレスポンシブデザインになってさえいれば十分だと思います。
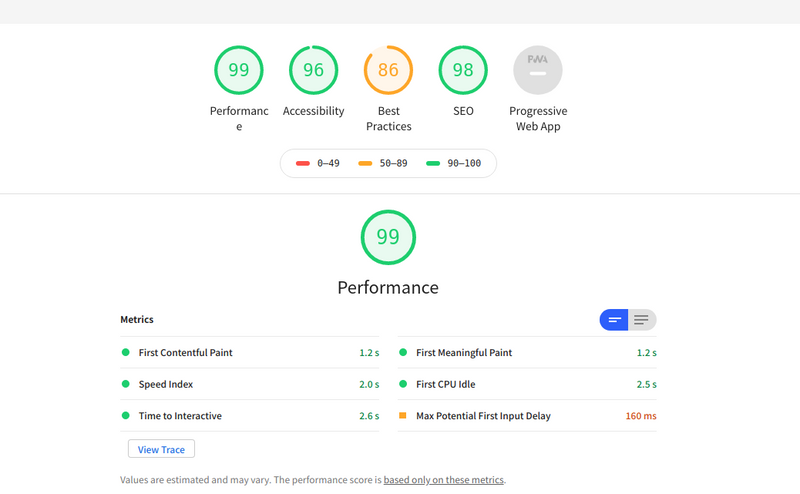
SEOプラグインは本当に遅いのか?
SEO系のプラグインをパフォーマンスの面から良しとしない話もありますが、すべてはやり方次第です。


これは僕が運用していたとあるサイトを実際に測定した画像です。 このサイトはjQueryを使用し、さらにプラグイン盛り盛り(28個)な仕様となっています。 プラグインが多いのであまりオススメできるような構成じゃないんですが、それでも適切に設定をすればこの通りです。
さて次回についてですが、次回は小テーマをやります。 テーマを実際にインストールした後にやるべき内容となります。
以上、今日はこれにて!

