【WordPress】All-in-One WP Migrationで超簡単にバックアップを取ろう
はい、今日はWordPressを始めるための手順と気をつけるべきポイントまとめの続きです。
WordPressのバックアップとその復旧というのは初心者にはかなり取っつきにくい事案ではないでしょうか? 僕も最初は苦手でした。
しかし今回紹介するAll-in−One-WP Migrationを利用すると、これがとても簡単に行えてしまいます。
All-in-One WP Migrationの特徴
All-in-One WP Migrationはサイト全体を丸ごとバックアップすることのできるプラグインです。
多くのバックアップツールではデータベースだけをバックアップ対象としていますが、このプラグインではテーマやプラグイン、そしてそれらの設定を丸々バックアップすることが可能です。
丸々バックアップするため何らかの不具合が生じた場合であっても、簡単に元に戻すことが可能です。 しかも、バックアップだけでなくサーバーの引っ越しにも使うこともできます。 アドレスの変更が生じた際には、その設定変更も自動的に解決してくれるので、僕にとっては必須ツールの1つとなっています。
注意点として、基本的には必要な機能のほとんどは無料で使えるようになっていますが、DropBoxなどの外部ストレージとの接続を利用する場合やバックアップ容量が大きい場合には有料のエクステンションが必要となってきます。
バックアップファイルをつくる方法
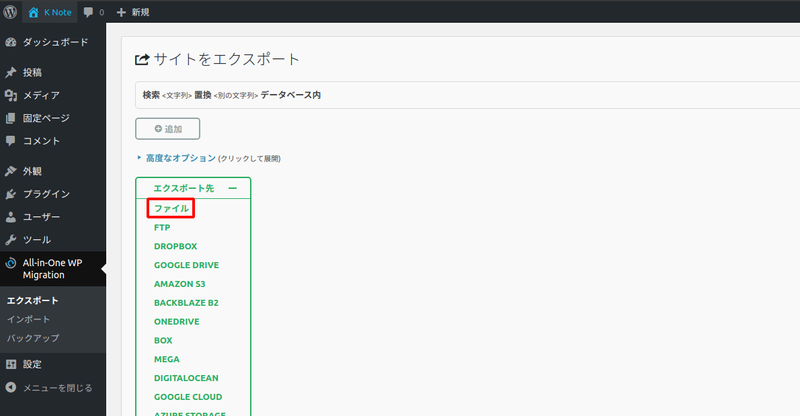
エクスポート項目のファイルをクリックする

クリックすると自動でバックアップファイルの作成が実行されます。
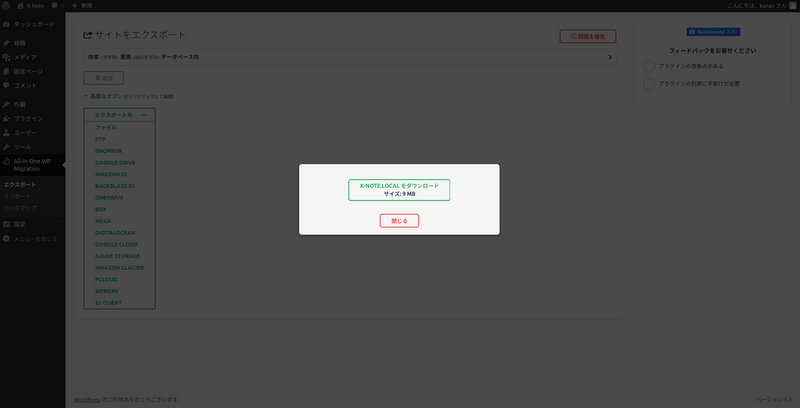
バックアップファイルをダウンロードする

バックアップファイルの作成が完了するとこの画面になります。 この画像では9MBとかなり小さくなっていますが、これは記事数やテーマサイズによって変わってきます。
あとはダウンロードボタンをクリックしてダウンロードしてください。
ボタンをクリックしたけどダウンロードできなかった場合
一部のサーバーではダウンロードに制限がかけられています。 僕の使用しているwpXサーバーがまさにそれでした。 この場合はサーバーにFTPソフトで接続し、手動でダウンロードを実行します。

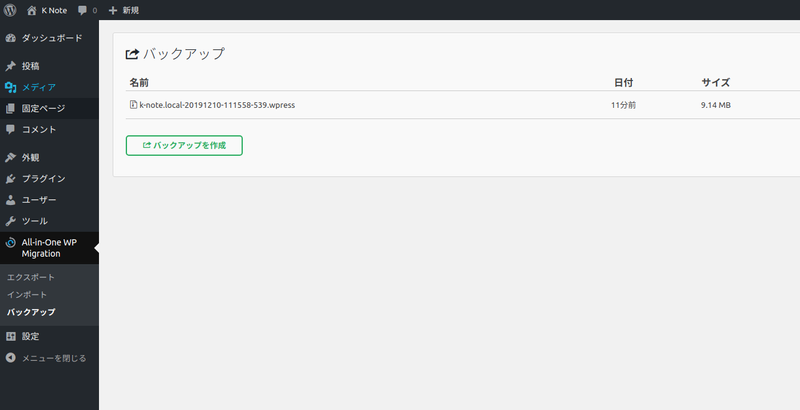
エクスポートを実行したファイルは上記のようにバックアップ画面で確認することができます。
このファイルを以下のディレクトリからダウンロードしましょう。
.../wp-content/ai1wm-backups/バックアップデータから復元する方法
インポート処理をすると、バックアップファイル時の状態に戻すことが可能です。 全く別のサイトとして作られたWordPressで実行したとしても、アカウント情報を含め、完全に復元可能です。
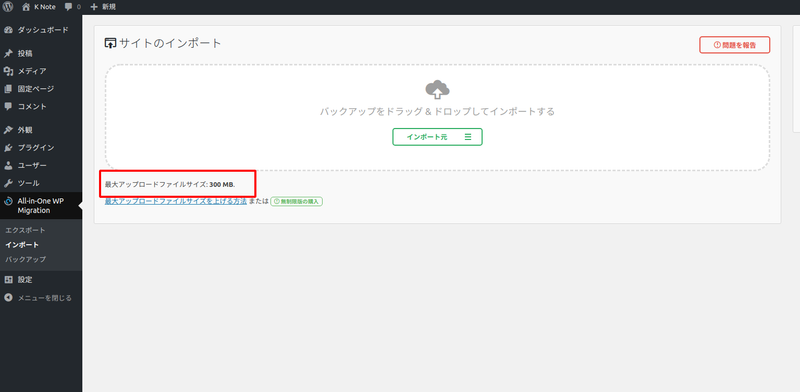
インポート画面へドラッグ&ドロップ

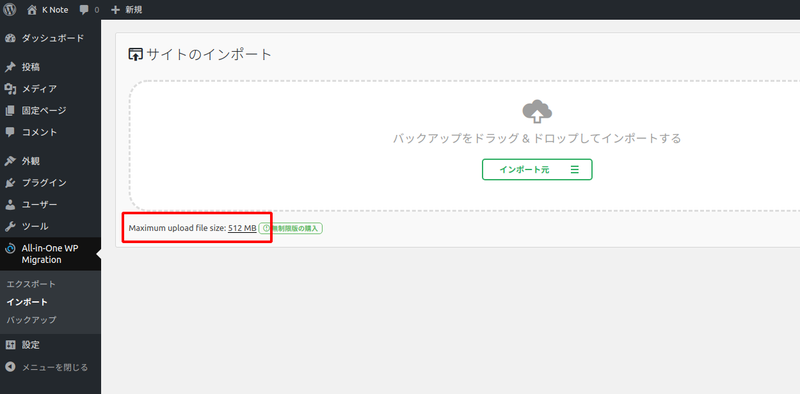
最大アップロードサイズを増やす方法
上の写真の赤枠部分が最大アップロードサイズです。 この数値はレンタルサーバーごとに異なっていて、サーバーによっては写真のアップロードサイズよりずっと小さいサイズになっている事があります。
もしバックアップファイルのサイズがここの数値をオーバーしてしまっている場合は、追加のプラグイン(無料)を導入する必要があります。 (ただし拡張できるのは最大512MBまで。それ以上は有料です。)
サイトのプラグイン数やテーマのサイズにもよりますが、僕が手がけたサイトでは100記事以上であっても150MB程度で済んでいます。 ほとんどの方は問題なく使えるはずです。

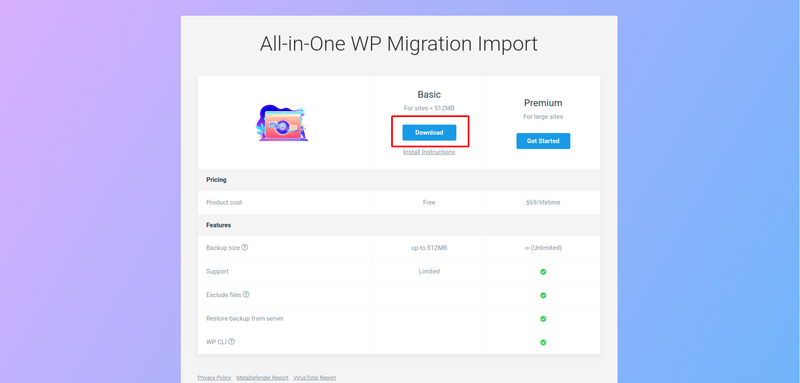
> All-in-One WP Migration Importより拡張プラグインをダウンロードします。 左のBasicをダウンロードします。

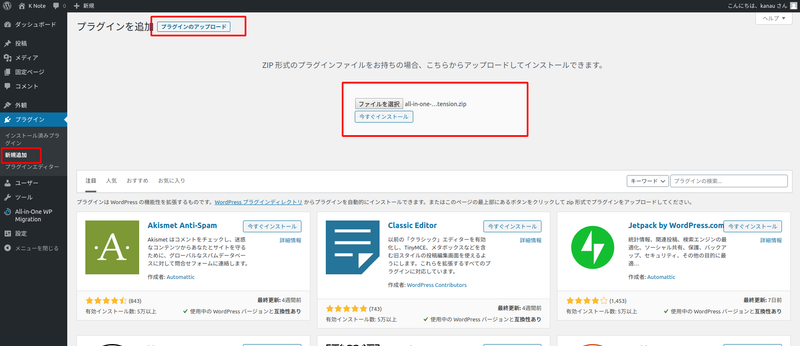
WordPressへ戻り、プラグインの新規追加画面へ。 上部の「プラグインのアップロード」ボタンを押すと中央にインストール区画が表示されます。 ファイルを選択し、「今すぐインストール」をクリックしてください。

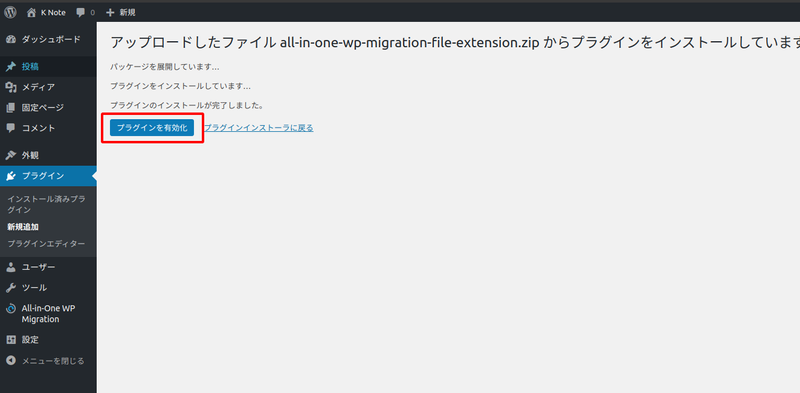
インストールが完了すると自動的にこの画面が表示されます。 「プラグインを有効化」をクリックします。

元のインポート画面へ戻ると、写真のように512MBへと数値が変更されています。
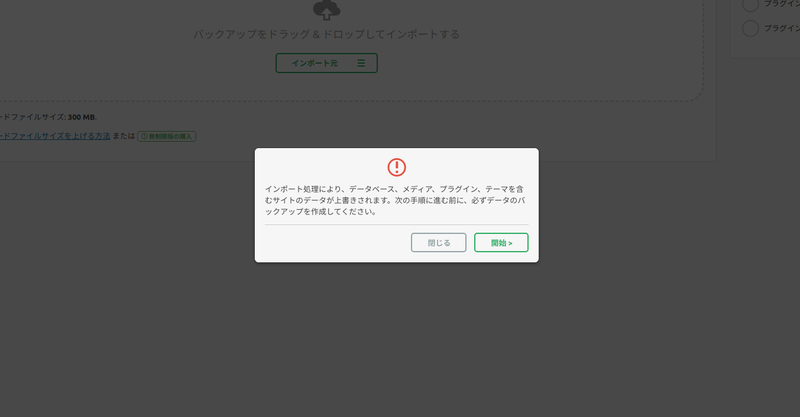
開始ボタンをクリック

ドラッグ&ドロップをすると互換性等のファイルチェックが始まります。 完了すると写真のようにダイアログボックスが出てくるので、開始ボタンをクリック。
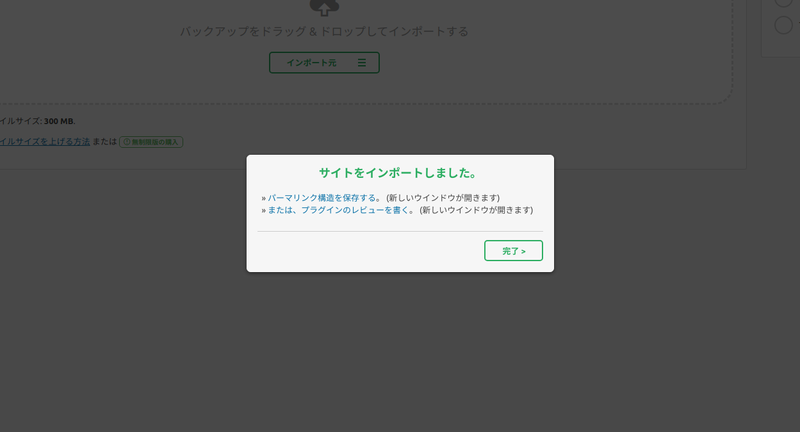
完了

インポートが終わると、この画面になります。

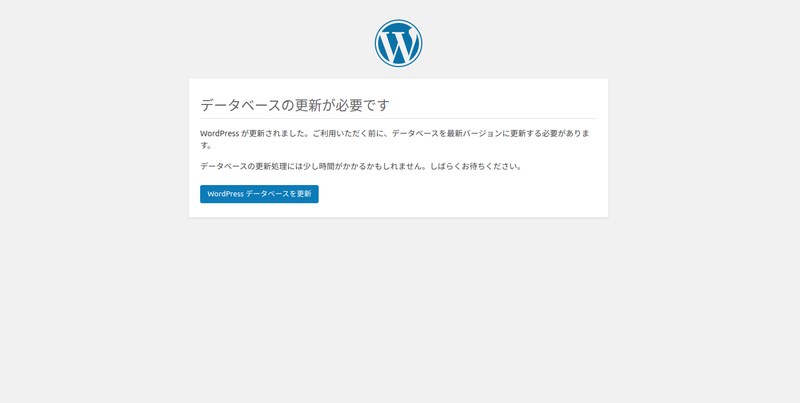
インポート直後はデータベースの更新作業が入ります。 「WordPressデータベースを更新」ボタンを押します。 終了後は強制的にログアウトさせられるので、ログインし直します。
ここまで復元作業は完了です。
復元後はこのプラグイン自体(拡張プラグイン含む)を削除してもらっても全然OKです。
僕の使い方としては、日常の定期的なバックアップはもちろんですが、サイトのオープン時や大規模な構造の変更を伴う場合にこのプラグインを使用しています。 やはりサイト制作の段階ではローカル環境のほうがファイルへのアクセス速度が速いなどメリットが多いですから。
以上、今日はこれにて!
