Braveブラウザの特徴とパフォーマンス比較【まとめ】
このたびBraveブラウザへ完全に引っ越しました。 長らく使ってきたGoogleChromeには感謝です。
今回はBraveブラウザへ移行するにあたって、調査したことをまとめてみました。
Braveブラウザとはプライバシーを重視したブラウザである

Braveはプライバシーをかなり意識したブラウザになっています。 ホームページでは「最高のプライバシーとセキュリティ」と謳うほどです。 Braveではそれを実現するためにBraveShieldというアドブロック機能を標準で用意しています。 あとから自分で追加する必要がないというのが良いですね。
BraveShield
WEBサイトにはメインコンテンツとは関係のないプログラムが埋め込まれています。 僕のサイトを例にするとGoogleアナリティクスがそれですね。 GoogleアナリティクスはWEBサイトのアクセス数等を計測するのに利用するプログラムで、WEBサイト運営では必須のツールになっているんですが、サイトを見にくるユーザーには無意味そのものなプログラムなんですよね。 かくいう僕も使っているので、なんとも言いにくい話なんですが…。
BraveShieldとは、こういった個人情報を収集するプログラムやユーザーにとっては不要な広告類をブロックしてくれる機能になります。 こうすることによって、WEBサイトへのアクセススピードがスマホで2~8倍、デスクトップで2倍速くなるそうです。 (アフィリエイト広告は貼り方次第でブロックされるかが変わります。)
さて、アドブロックというと消えるだけと思っている方が多いですが、実際には多くのメリットがあるのは知っていますか? 特にスマホユーザーにはメリットが多いです。 なぜなら、ダウンロード量が減るためギガ死しにくくなり、さらに、実行するプログラムが減ることは同時にバッテリーの減少を遅くしてくれるからです。
BraveShieldは他のアドブロックソフトとは異なり、ブラウザ開発チームが自ら作ったものなので信頼できるというのもメリットの1つでしょう。
Tor利用のプライベートモード
最高のプライバシーのために、BraveのプライベートモードではTorネットワークを利用しています。 このTorというのは分散されたネットワークで、目的のサイトにアクセスする際に、ランダムに複数のサーバーを経由してアクセスする方法です。 こうすることで個人の追跡を難しくするんだとか。
「TorBrowser以外でTorを使えるブラウザがある」
これは僕としても初耳でした。
Braveを使っているだけでポイントがもらえる
Braveはアドブロックで既存の広告を消し去る一方で、プライバシーを重視した広告を表示できるようにする機能が備わっています。
また広告か。
こう思ったのは僕だけじゃないはずです。 しかし、この広告ただの広告じゃありません。 広告を見ると仮想通貨BATを稼げてしまうのです。
このお金はどこから来るのかというと、どうもオンライン広告費用から捻出しているそうです。 つまり、多くの広告会社は広告費用の大半を懐に入れるのに対し、Braveでは広告を見ているユーザーにも還元してくれるというのです。
ゲーム・チェンジしそうな匂いがしますよね。
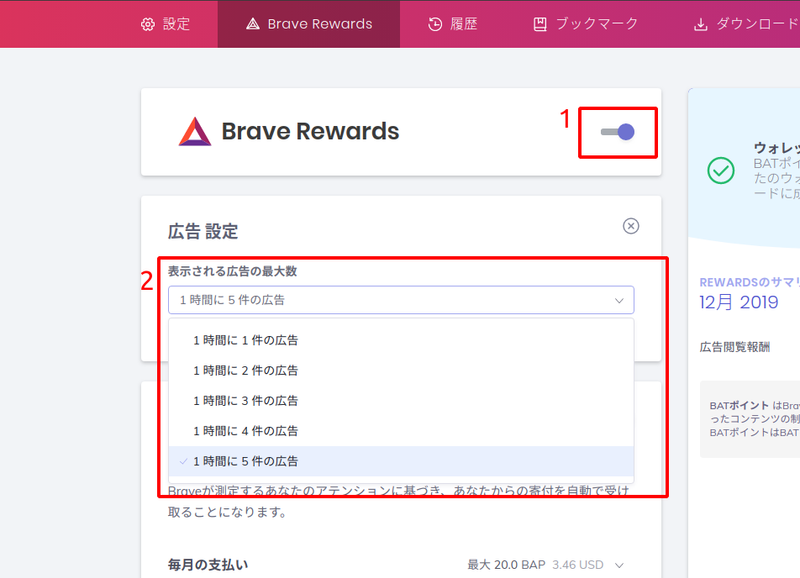
Brave広告の設定方法

設定からBrave Rewardsを選択すると、この画面が出ます。 1で広告自体をON/OFFでき、2で広告が表示される頻度を調節できます。
各ブラウザのパフォーマンス性能を比較してみました

「凄そうだ」というのは分かったけど、ブラウザ自体の性能はどうなの?
こういう疑問もあると思うので、BASEMARK WEB3.0というブラウザの総合的な性能を測るベンチマークツールを使ってちゃんと調べてみました。
テスト条件と対象ブラウザ
今回計測したのはPCとスマホの2パターンです。 比較対象となるブラウザは僕の主観で3つ選びました。
- GoogleChrome
- Firefox
- Safari
Macが手元にないので、PC版ではSafariはテストしていません。
Braveパフォーマンス比較【PC編】
| ブラウザ | Braveとのスコア差 |
|---|---|
| Brave | - |
| GoogleChrome | +0.8% |
| Firefox | -44.2% |
結果はGoogleChromeが一番でした。 僅差でBraveが続きますが、もしかするとこれは誤差レベルかもしれません。 そして圧倒的に悪いのがFirefoxでした。 「ちょっとどうしたの?」と言いたくなるレベルですね。
Braveパフォーマンス比較【スマホ編】
| ブラウザ | Braveとのスコア差 |
|---|---|
| Brave | - |
| GoogleChrome | +3.8% |
| Firefox | -1.5% |
| Safari | -2.6% |
計測に使ったデバイスはiPhoneです。 計測していて気になったのは、iPhone用BraveはFirefoxをベースに作っているらしいという点。 ベンチマーク結果のブラウザ情報欄にそのように表記されるのです。
問題のベンチマーク結果を見ると、スマホでもPC同様に、GoogleChrome > Brave > Firefoxの順になりました。 iOS専用となるSafariについては、残念ながら最下位という結果です。
PC版との大きな違いは、①Firefoxであった大きな差が消えたことと②GoogleChromeとBraveの差に誤差レベルと言えないくらいの差ができてしまったことです。 後者についてはベースがFirefoxに変わったのが影響していると思われます。
使い心地はどう?
PC版は他のサイトでも指摘されているように、使い勝手はGoogleChromeそのまんまです。 全くもって違和感なく使えます。 また拡張機能もそれなりに導入していますが、全くエラーなく使えています。 完璧です。
スマホに関しては、元々ブラウザ間に大きな差を感じていなかったので無評価ということで。
【総評】Braveブラウザは速いです
調査の結果、BraveはスマホだろうとPCだろうと性能的には2番手であると分かりましたね。 そして1位はやっぱりGoogleChromeです。
ただしこれはあくまでもベンチマークという実験環境での話です。 実際のWEB体験ではスクリプトの読み込み(とダウンロード)が発生します。 サイトによっては「ダウンロード量の半分がメインコンテンツ以外のためのスクリプト」なんてこともあるため、それらをブロックしてくれるアドブロックを導入しているかどうかで実際の結果は随分と変わってきます。 また「プライバシーに配慮したブラウザ」という視点で考えてみても、Firefoxがあの結果でしたので、Braveが最速のブラウザということになりそうです。
つまり確かに最速はGoogleChromeとなりますが、実際の運用面を考慮すると、Braveを選ばない理由は特に見当たらないというのが僕の考えです。
以上、今日はこれにて!