GatsbyJSはビルドに結構時間がかかってしまいます。 このブログ制作当初はコンテンツや機能がほとんどなかったので、ビルド時間は大して問題にならなかったのですが、色々とコンポーネントを追加していった結果、Netlifyでの運用に問題が出てきてしまいました。
Netlifyでのビルド時間がとても長い
問題はこれです。 ローカル上でのビルド時間はClean後の状態ではおよそ4分程度、記事を1つ追加した場合で40秒程度で済むのですが、Netlifyでビルドさせると毎回10分近くかかっています。
この原因はおそらく関連記事の自動生成によるものだと思っています。
で、毎回10分かかってしまうとなると、毎日1記事アップしていく場合、Netlifyの無料プランについているビルド時間300分という枠を確実に超えてしまうことになります。 もちろん月額$7で枠を増やすこともできますが、ビルド時間の増加ペースを考えると全く割に合わないです。
なにか決定的な解決策が必要です。
Netlify-Cliを使うことにした
Netlifyは「Githubとの連携で自動的にデプロイさせる」というのがサービスの売りだと思うんですが、実はNetlify-Cliというコマンドラインツールも用意されています。
これを使うとローカルでビルドしたものを直接アップロードすることができ、ビルド時間という問題をクリアすることが可能です。
このやり方を取る場合、Netlifyにこだわる必要がないのでSurgeやZeitといた別のサービスの利用も検討したんですが、諸々の条件(NetlifyFormsとか)を考えるとNetlify-Cliを使ってNetlifyで運用し続けるのがベストという判断に落ち着きました。
Netlifyのローカルビルドの始め方
nelify deploy
This folder isn't linked to a site yet
? What would you like to do?
Link this directory to an existing site
❯ + Create & configure a new site deployを初めて実行すると上記のような質問がされるのですが、ここで「+ Create & configure a new site」を選択すると新しいサイトとして作ることができます。 これを実行すると”.netlify”というフォルダが生成され、中に設定ファイルが保存されるため、次回以降は何も考えずに”netlify deploy”とやるだけでOKです。

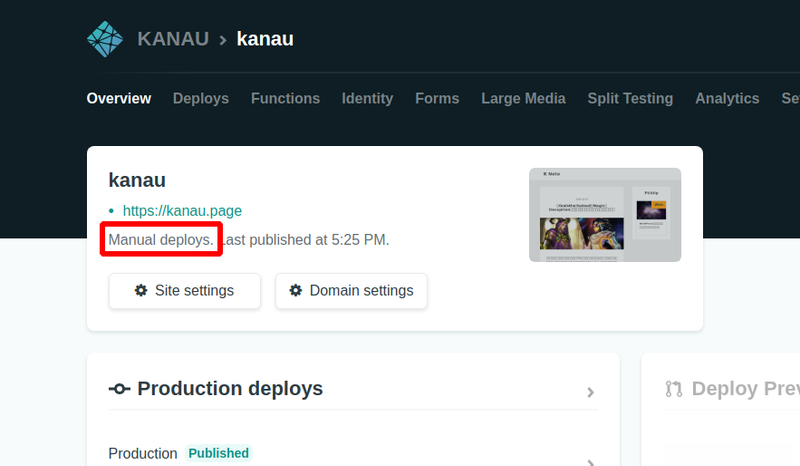
ちなみに、こうして作られたサイトはNetlifyの管理画面上では「Manual deploys」と表記されるようになります。
Netlify-Cliの注意点
既存のGithubと連携させたプロジェクトをそのまま流用することもできますが、その場合は以前のようにGithubへのプッシュでビルドが走ってしまうので、ローカルでビルドする意味がなくなります。
もし既に既存のプロジェクトと接続させてる場合
netlify unlinkで解除可能とのこと。
おわりに
ビルド時間が長いな…というのがGatsbyJSを使い始めてからの一番気になっていたポイントだったんですが、思い切って方法を切り替えたことでスッキリしました。 これでもうサーバーについては悩むこともなさそうです!
以上、今日はこれにて!