今年のブラックフライデーで契約・購入したものの一つにsimpleloginというものがあります。 本来ならば$30/1yearのところ、$20になっていたので、ポチってみました。
Simpleloginとは?

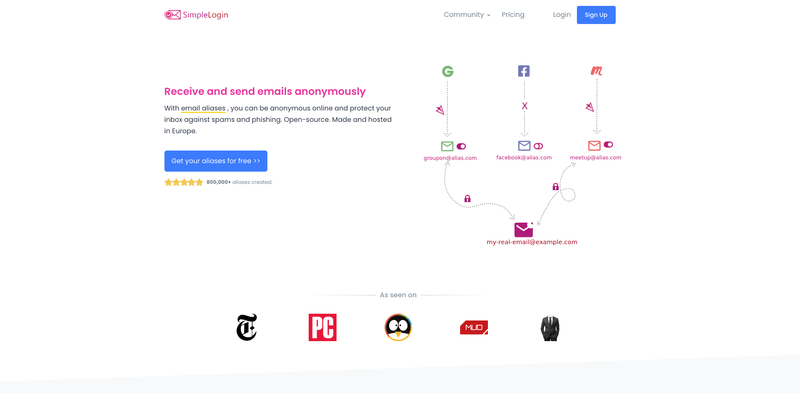
エイリアスを自由に作ることで、メールアドレスを秘匿化してくれるサービスです。 エイリアスと言ってもGmailのようなアドレスの末尾に追記するタイプでなく、完全に異なったアドレスを生成することができる、というのがポイント。 生成できるエイリアスの数はFree会員であれば上限15、有料のPrime会員であれば無制限に作れます。
同様のサービスとして、Firefox Relayというものがありますが、SimpleloginではGPGが使えます。 間違いなく最大の違いはこれです。 プライバシーを気にする人には需要があると思います。
契約した理由
そもそも何故こんなものが必要になったのかというと、以前に使っていた通販サイトから自分の個人情報が流出してしまいまして、それ以来、変なメールが次々と届くようになってしまったからです。
お金絡みの明らかに不審なメールもあれば、Microsoftと名乗ってくるメールや勝手に何処かのサービスに登録しようしているメール(これ自体が詐欺かも?)などなど。 もちろんこれらの大半はスパムメールとして処理されるんですが、それでも処理漏れするメールも少なからずあって、不審に思うことが度々ありました。 難儀な時代です。
そんな訳で「時間が出来たらメールアドレスを変えないとなぁ」と考えていたんですけど、そうは言ってもそれだけでは根本的な解決にはならず、いつかまた同じような結末になるようにも感じていたので、何かいい方法はないかと探していた訳です。 で、その流れで見つけたのがsimpleloginでした。
利用しているサービスごとにsimpleloginで生成した固有のメールアドレスを使用することで、もし仮に個人情報が流出してしまっても、該当エイリアスを使用停止にするだけで問題解決!なので、とってもクール。
想像以上に便利だった
エイリアス機能はメルマガの受信用途以外では使った経験がなかったんですが、これめちゃくちゃ便利ですね。 というのも、エイリアスに送ったメールへの返信がどうなってるのかよく分からなかったので、自分のメアド間でテストしてみたんですが、通常のように返信するだけでしっかりと元の送信者へと返信されるんです。 メールの返信先は自分の設定したエイリアス名になってるんですけど、ちゃんと届くんです。 名前通り実にシンプルで感動しました。
その他の大まかな機能や特徴
全てがオープンソース
構成物の全てがオープンソースでできており、このサービス自体のコードもGithubで見ることが出来ます。 サーバーやドメインそしてやる気があれば、このsimplelogin自体を自前で用意することも可能です。
2段階認証に対応
GoogleAuthenticatorやAuthy等のTOTPだけでなく、Yubikey等のセキュリティキーにも対応。
対応OS・ブラウザ
基本的にはWebサイトで完結できますが、iOSやAndroidには専用アプリがあります。 またエイリアス生成の手間を短縮するために、主要ブラウザには拡張機能が用意されてます。
独自ドメイン対応
用意されたドメインだけでなく、独自ドメインにも対応。
サブドメイン機能
事前にサブドメインを設定することで、端末をいじることなく好きな時にエイリアスを作ることができるようになります。
例としては、基本のドメインは@aleeas.comなんですが、@sub.aleeas.comというサブドメインを事前に取得しておくと、いきなりxxx@sub.aleeas.comにメールを送ったとしても、自動的にそのエイリアスが生成され、メールも自分のメールボックスに転送されます。 xxxの部分は自由に変更できるので、咄嗟のときでも、覚えやすいメールアドレスを作ってしまうなどして対応できます。
ただこれは裏を返せば、このシステムを理解している人であれば誰でもできてしまう行為であるため、迷惑メール防止のための独自ルールの設定もできるようになっていて、これはまぁ必須ですよね。 かなり便利なシステムですけど、ちゃんと考えないとダメなやつです。
ちなみにサブドメインの取得上限は5つで、使える名前は先着順です。 一度取得したサブドメインを削除しても、上限数は回復しません。 また、ルール設定には正規表現を使用します。
Directories機能
サブドメイン機能と似たような機能になりますが、こちらはドメインをいじるのでなく、事前に取得したキーワードに対して追記することでエイリアスを作り出す方法です。 Gmailのエイリアス生成と同じタイプで、使えるのは+,/,#の三種類。
例としては下のような感じになります。
keyword+xxx@aleeas.com keyword/xxx@aleeas.com keyword#xxx@aleeas.com xxxの部分が自由に書き換えられる部分。
複数のメールアドレスに対応可能
エイリアスと紐付けできるメールアドレスは1つでなく、エイリアスごとに紐付け対象を設定することが可能。
まとめ
今のところ不具合には遭遇していないので、とりあえず1年使ってみて、問題なければ継続する予定です。 フルプライスであっても月額換算2.5ドルとお安いです。 個人的にはサブドメイン機能が気に入ってます。
(追記) ProtonMailでバグります
2021年12月24日時点でのことですが、ProtonMailとの組み合わせだと、日本からのメールの一部に復号できないものがあって正直使い物にならないという印象です。 別のメールサービスで試したところ問題が出なかったので、このバグはProtonMailと関係した問題なんだとは思います。 もちろんGPGさえ使用しなければProtonMailでも問題なく動作するんですが。
これはそのうち修正されるのかもしれないですが、そうは言ってもいつまでも待ってはいられないんで、とりあえず別のメールサービスに切り替えることにしました。 大元となっているメールアドレスの切り替えが簡単にできてしまうのはsimpleloginの利点そのものですね。
以上、今日はこれにて!