はい、今日もWordPressを始めるための手順と気をつけるべきポイントまとめの続きです。
今回はWEBサイト(ブログ)を作成する上で、絶対に必要なものからあると便利なものまで幾つか紹介していきたいと思います。
ローカル開発環境
WordPressのサイト製作は本番サーバー上で行うこともできなくはないですが、サイトが人気になりアクセス中のユーザーが多数いるような状況だと、どうしても編集作業がしにくくなってしまいます。 そういったときに役立つのが、WordPress環境を自分のPC内に作成し、そこで開発を進めるやり方です。 これをローカル開発とか言ったりするのですが、まぁ簡単に言ってしまえば実験場ですね。
で、基本的にWEBサイトを運営する流れは、このローカル環境で開発を進め、完成したサイトデータを本番サーバーへとアップロードするというのを繰り返す形になります。
WEBサイトは一度作れば「はい、終わり」とはいかないものなので、慣れてくるとローカル開発に落ち着くことになると思います。
LOCAL

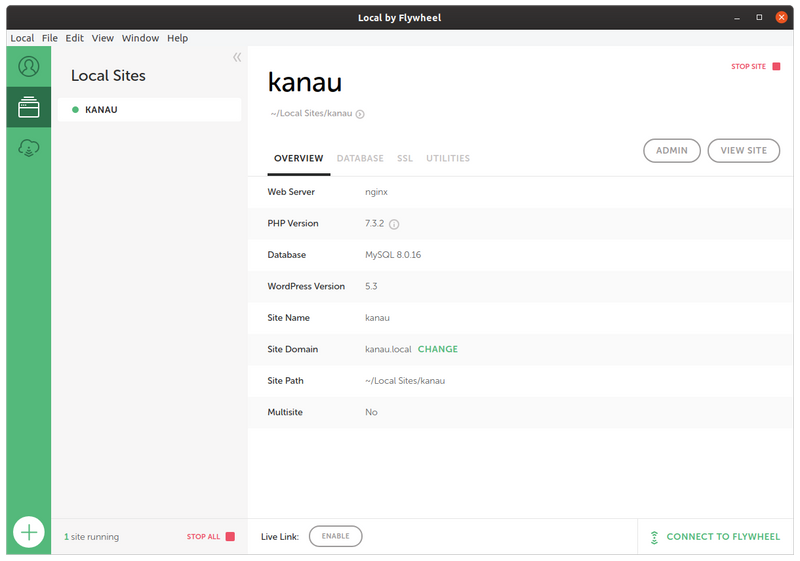
ローカル開発環境のためのツールとして、「LOCAL」というソフトがかなり使えます。 その理由はこのソフトが出る以前に人気だったXAMPPやMAMPというソフトを使ってみるとよく分かります。
例えば、これらを使うと簡単にPC内にサーバーと同じ環境を作り出せるのですが、それらの多くはWordPressのためだけには無駄であることや本命のWordPressは自動ではインストールしてくれないことなど、WordPressのために使う」という意味では少し使いにくいのです。 たぶん初心者にはかなり使いにくいソフトです。
しかしこのLOCALというソフトはWordPress専用に作られているため、そういった無駄が存在しません。 WordPressのインストールまで全自動でやってくれるだけでなく、全てがマウスで操作できるようになっており、初心者含めほとんどのユーザーにとって使い勝手が良いものとなっています。
有料プランも存在しますが、無料で十分使えるのでお試しあれ。
ブラウザ
WEBサイトは様々なブラウザでアクセスされます。 ブラウザによってはHTMLの解釈が微妙に異なっているため、サイトの製作段階で各ブラウザでバグがないか、想定通りに表示されているかをチェックする必要があります。
チェックすべきブラウザリスト
- PC共通
- Google Chrome
- Firefox
- (Mac) Safari
- (Windows) 旧InternetExproler
- (iOS) Safari
- (Android) GoogleChrome
※ Windowsで現在提供されているMicrosoftEdgeはChromeベースで作られているので、GoogleChrome でチェックすれば基本的には大丈夫のはずです。
絶対に外せないのは、iOSのSafariとAndroidのGoogleChromeです。 基本的にアクセスの半分以上はモバイルだからです。 特にiPhoneユーザーは多いので、iOSのSafariでのチェックは欠かせません。 PCについてはGoogleChromeですね。
GoogleChromeのディベロッパーツールではiPadの疑似モードが提供されていますが、実機とは微妙に動作が異なっているため、やはり実機でのチェックが必要だと思います。
ちなみに、当ブログはWindowsの旧InternetExporolerについてはチェックしていません。 その理由については、コンテンツ内容がどっちかというとテクノロジー寄りになってるためか、「IEからのアクセスがほとんどない」というデータがあるからです。 ただ未だにWindowsXPを使っているユーザーもいるくらいなので、全部のブラウザでチェックしたほうが良いはずなんですけど、そこはまぁ自分との相談ですね。
まぁこのあたりも含めて、自分のサイトに来る人物像と照らし合わせながら、考えてみてください。
テキストエディタ
サイト作成にはテキストエディタがあると便利です。 ここでは幾つか簡単なレビューを書いていきます。
ちなみに僕がいまメインで使っているのはVSCodeです。
Visual Studio Code (VSCode)
プラグイン方式で性能を拡張できるタイプのエディタです。 このようなカスタマイズ性の優れたエディターは他にも多く存在しますが、このソフトの特筆すべきは、無料で使えるソフトでありながらも処理速度がトップクラスであることでしょう。
なぜ処理速度が重要なのかと言えば、処理速度が遅いと起動やコード補完等の作業にやたらと時間がかかってしまって、作業効率が落ちるためですが、最初はよく分からないかもしれません。 後述するAtomと使い比べると、なんとなく分かるようになると思います。
Sublime Text 3
SublimeTextはVSCodeが登場する以前(SublimeText2の時代)は、業界でかなり人気のあるエディタでした。 Macユーザーなら皆使ってるんじゃないの?ってぐらいにです。 しかしVScodeの登場で選択肢が増えたことから最近では大人気って程ではないように思います。
特徴としては4点。
- プラグイン方式によるカスタマイズが求められるタイプ(拡張性が高い)
- VSCodeよりも処理速度が速い
- 有料製品だけに全体的な完成度は高い(特にUI周り)
- 有料製品だが無料で使い続けることもできなくはない
元々Mac専用のソフトでしたが、バージョンが3になると同時にWindowsやLinuxにも対応したようです。
Atom
Atomもよく候補に上がるプラグイン方式のエディタです。 僕もメインに使っていた時期があります。 しかし、このエディタの難点がまさに処理速度でした。 使い込んでいくに従って、起動は遅くなり、コード補完にも時間がかかるようになってしまったのをよーく覚えています。
AtomにできてVSCodeにできないことがパッと出てこないので、現時点で採用する意義はないと思います。
Coda2 (Mac専用)
ここまでプラグイン方式のエディタを紹介してきました。 ただ一つ断っておく必要があって、このプラグイン方式のエディタというのはPC慣れしている人にはかなり便利なんですが、そうでない方には逆に難しく使いにくいかもしれないということです。
このCodaは自由にユーザーがカスタマイズするタイプではなく、ソフト開発側が提供する機能で全てが完結するタイプのエディタになってます。 Mac専用かつ有料ですが、初心者の方にはこちらの方が良かったりする場合もありますね。
Vim
Vimmerという言葉があります。 このVimというエディタ名から来た言葉です。
なぜVimmerという言葉が出来たのかといえば、このエディタには特殊な操作方法が設定されており、それに慣れてしまうと、あまりの便利さにVimから離れられなくなってしまうからです。 それもあってVim内で必要なこと全てを完結させようと、様々な拡張プラグインが作られました。
実は僕も随分と前からVimmerなのですが、使っているのはVimではなく、VScodeにVimモードを可能とするプラグインを導入してなんとか済ませています。 そうする理由は、Vim自体の設計がかなり古くなってしまっているため、現代ではさすがに使いにくいと感じてるからです。
最近ではNeoVimというVimを現代風に作り直すプロジェクトがあったりするんですが、実際に使ってはいないので評価対象からは外しました。 気になる方は使ってみてください。
FTPソフト
ローカル上で作成した子テーマは本サーバーへとアップロードする必要があります。 WordPress上からもできるのですが、FTPソフトを使ったほうが便利です。 自分の好きなエディタで作業してからアップする、というやり方を取れますから。
最近ではエディタ側にFTP機能を用意しているものもあったりします。
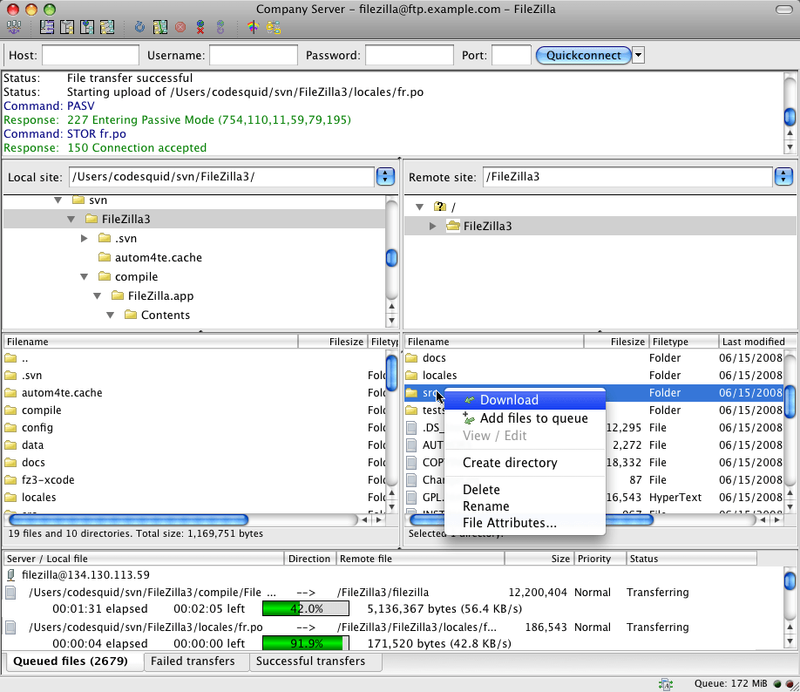
FileZilla

おそらく一番有名なソフトです。
カラーピッカー
サイトの配色を考えるときにあると便利なのがカラーピッカーです。 カラーピッカーについては専用のソフトを探すよりも、ブラウザの拡張機能で用意したほうが便利に使えます。
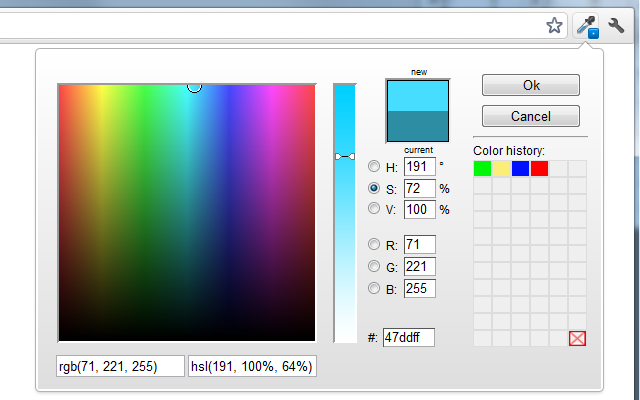
ColorZilla

オススメはColorZilla。 カラーピッカーの名前のとおり、ブラウザで開いているページからの色の採取ができるだけでなく、その色を元に直感的に色の調整ができるツールです。
サイトの性能チェック用ツール
パフォーマンス性やSEO対応具合などウェブサイトの品質を計測する方法があります。 ここでは特に有名なLighthouseとGTmetrixを紹介します。
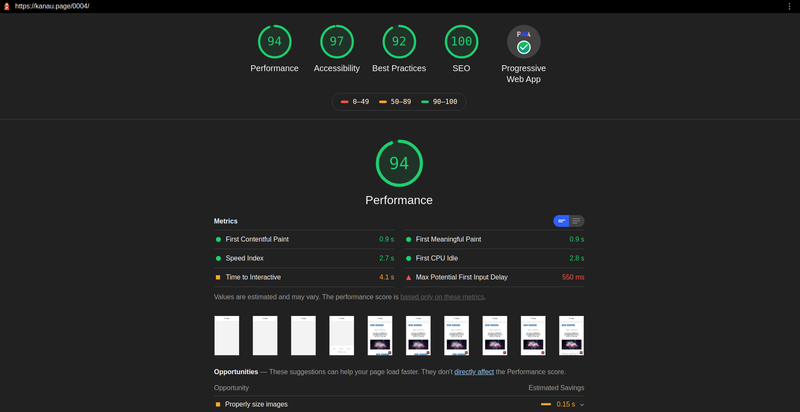
Lighthouse

Google製のスコアリングソフトです。 ChromeエクステンションかChromeのディベロッパーツールから利用できます。 いずれにせよGoogleChromeを用意しましょう。 ディベロッパーツールのLighthouseは、F12を押して出てくる画面のAuditsというタブから利用できます。
計測できる項目は4つです。
- パフォーマンス性(サイトの速さ)
- アクセシビリティ(UIの使いやすさ見やすさ)
- ベストプラクティス(https化やキャッシュの適切利用など)
- SEO
検索の主であるGoogleが自ら作っていることから分かるように、このツールで計測されるスコアは検索の順位に少なからず影響すると考えられています。
また、エクステンション版ではアドブロックをONにした状態では動作しないことが多いので注意です。
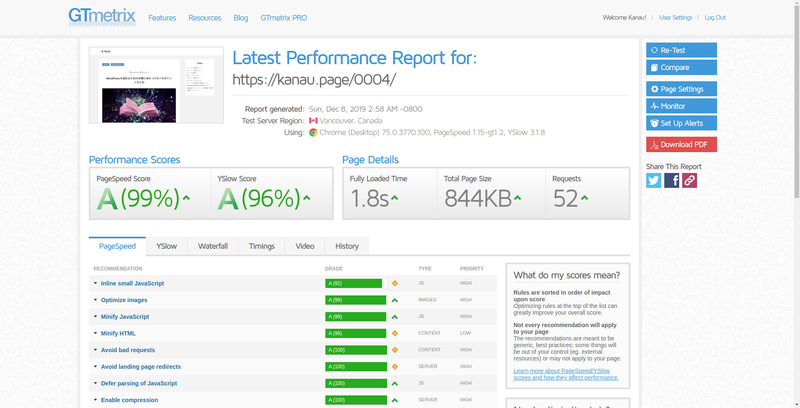
GTmetrix

こちらはサイトのパフォーマンス性能のみに絞った計測ツールです。 Lighthouseのようにインストールするタイプではなくて、ブラウザ上で実行できます。
見ての通り評価はアルファベットで表記されます。 最低でもBは欲しいところです。
ちなみにですが、アカウントを作成することで優先して計測してもらえるようになります。 (アカウントを作らなければ、待ち時間が長くなります。)
まとめ
大まかに説明しましたが、必要なものって意外と少ないんですよね。 エディタ1つを取っても結局慣れが必要になってくるので、最初は大変に思うかもしれません。 でも、そんなに難しいものじゃないのでね、あまり気負わず地道にやってくのが正解です。
さて、次回はテーマについてです。
以上、今日はこれにて!


