【WordPress】ローカル開発環境ソフトLOCALとは?特徴と使い方を解説します
今回は【WordPress】サイト制作に絶対に必要なツールをまとめてみました ~これだけは準備しよう~で紹介したLOCALについてです。 LOCALは非常に使いやすいローカル開発環境構築用のソフトですが、英語ということで取っつきにくいという方もいると思うので解説したいと思います。
ローカル開発環境でLOCALを選ぶべきこれだけの理由
超がつくほどシンプル&簡単
ローカル開発環境というとXAMPPやMAMPを使うのが一般的です。 これらのソフトは一般的なWEBサーバーの環境をPC内に構築してくれるソフトです。 そのためWEBサーバーの詳細な設定をしたい方にはベストな選択と言えるのですが、WordPressだけを弄りたい人にとってはこれらのほとんどが無駄な要素と言えます。
LOCALではそういった部分は意識しなくて済むようになっていて、初回起動時にはいきなりWordPressの初期設定画面が表示される程です。
全体を通してシンプルさが特徴です。
ワンクリックでWordPressのインストールが完了します
LOCALでは簡単な質問に答えていくだけで、WordPressの初期設定が完了します。 WEBサーバーについての知識は必要ないのです。
これはWordPressをすぐに始めたい初心者にとって、かなり優しい仕様のはずです。
複数のサイトを管理できます
LOCALはDockerという仮想化ソフトで構築されているため、簡単に複数のサイトを構築・管理することができます。
さらに、サイトのクローン作成(コピー)もクリックひとつで可能となっているため、簡単に設定変更のテストをすることができてしまいます。
後から環境設定を変えることも可能です
普通はWordPressを導入した後には、その設定を変更することはできないのですが、LOCALではクリックだけでそれが可能です。 WEBサーバーソフトをNginxからApacheへ変えることも可能ですし、PHPのバージョン変更も可能です。
こういう便利な機能もあるので、LOCALは初心者専用という訳ではなく、ほとんどのユーザーにとって便利なソフトになるはずです。
無料でも十分使えます
LOCALは数年前に誕生した最新のソフトに位置しますが、これだけの機能を備えながらも無料で使えるようになっています。 もちろん有料プランも存在していますが、多くのユーザーにとっては無料でも十分に満足できる内容です。
僕的には、これから新しく始める方は特にですが、XAMPPやMAMPを使う意義はほぼ感じられません。
すべてのOSで使えます
このソフトも最近の流れに乗ってか、すべてのOSで使えるようになっています。 ほんと良い時代ですね!
たとえLinuxユーザーであったとしても、PC環境を汚すことなくWordPressのローカル開発ができることから、有用性の高いソフトだと思っています。
LOCALの使い方
LOCALのインストール
上のリンクからダウンロードし、通常通りインストールしてください。
LOCALを起動する

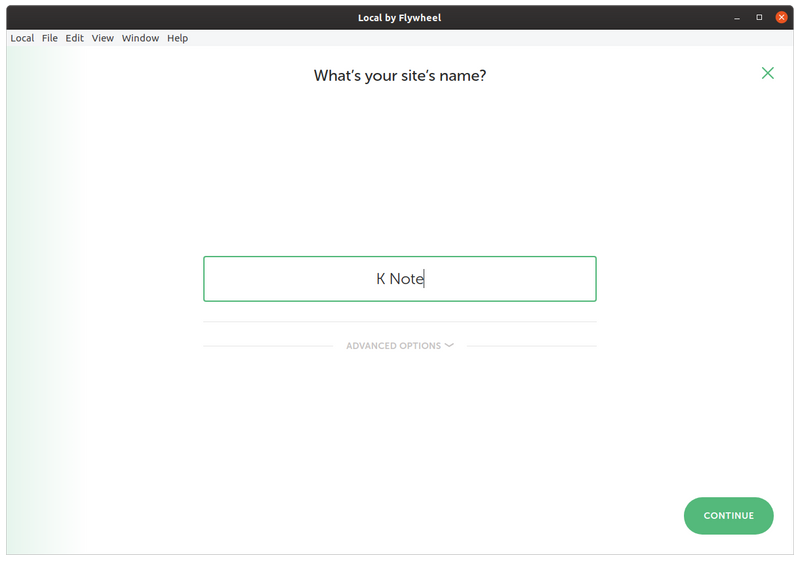
サイト名を入力する

サイトの名前を入力します。 ここでのサイト名はWordPress内の設定画面からも変更可能です。
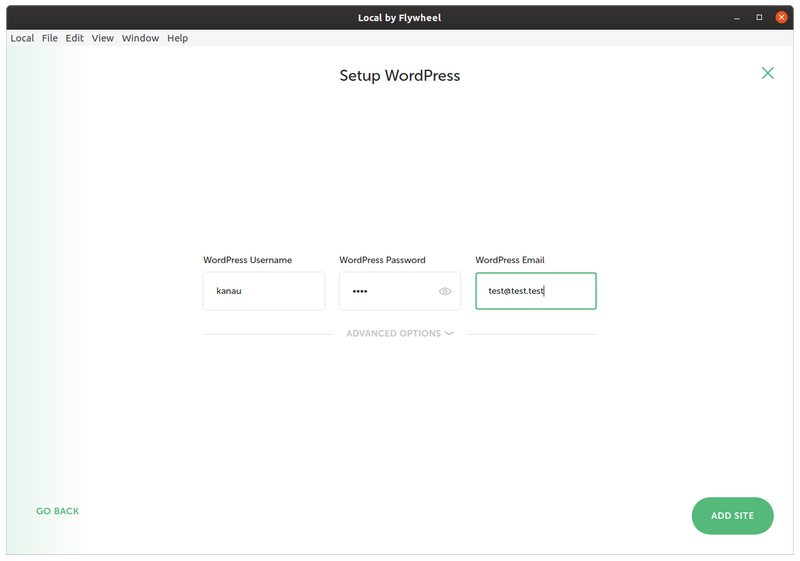
WordPressサイトのユーザー設定

Adminユーザーの登録です。 adminというユーザー名はブルートフォースアタックで真っ先に狙われるので使用しないように。 同様の理由で、IDは管理者名とは異なっていた方が推測しにくいです。
今回の例ではユーザー名をkanauとしていますが、実際に使っているサイトでは乱数によって生成したIDを使用しています。
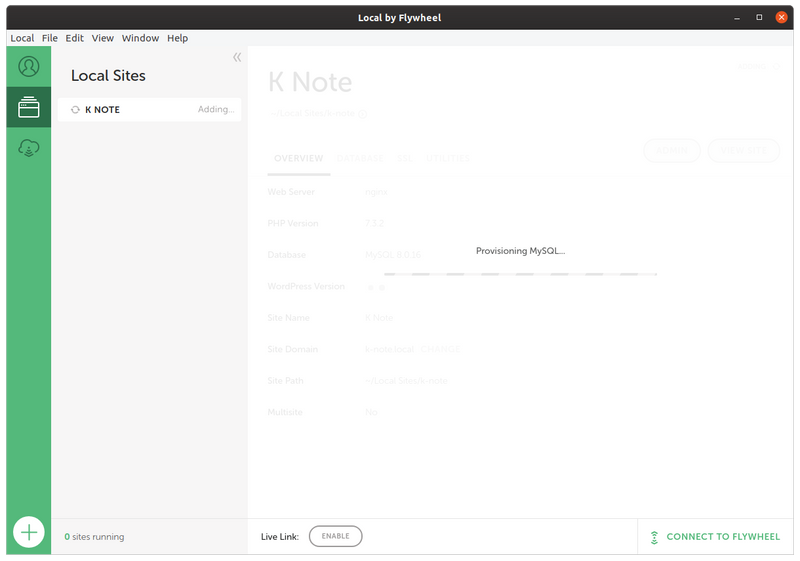
WordPressサイトの構築を待つ

ここまで来るとあとは待つだけです。 OSによっては途中でパスワードを入力するようダイアログボックスが出る場合があります。
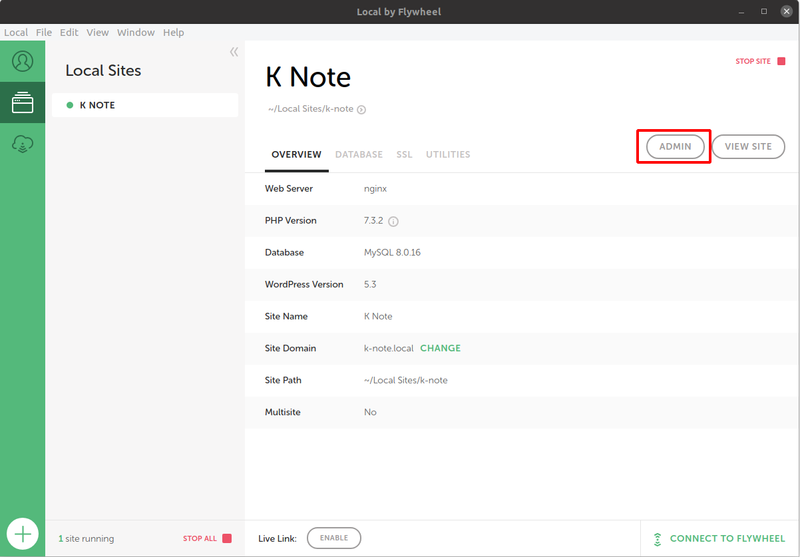
WordPressサイトの構築完了

画面右側のADMINというボタンをクリックするとWordPressへのログイン画面が開きます。 先程設定したユーザー名でログインしましょう。
WordPressの日本語化とWP Multibyte Patchをインストールする
WordPressへログインしたら、やることが2つあります。 ①WordPressの日本語化と②WP Multibyte Patchのインストールです。
後者のWP Multibyte PatchはWordPressで日本語を適切に処理するためには必須のプラグインですので忘れずにインストールするようにしてください。
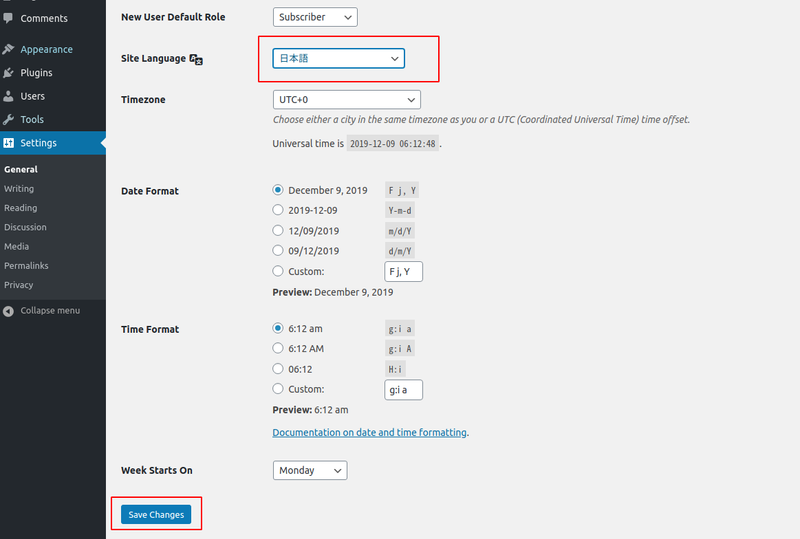
日本語化する

Settingsを開くと「Site Language」という項目があるので日本語を選んで、「Save Changes」をクリックします。
WP Multibyte Patchをインストールする
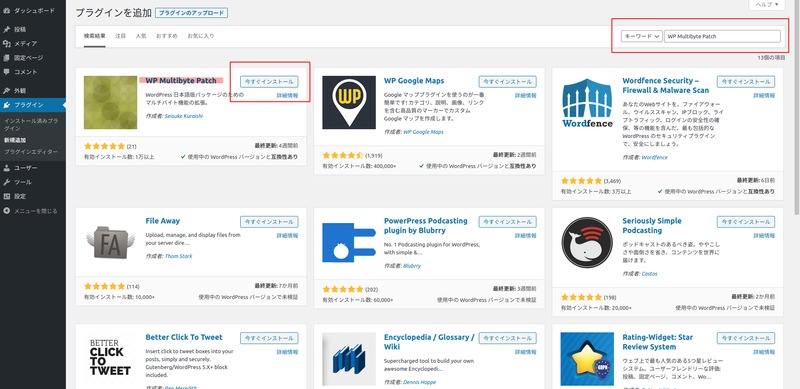
左の項目で「プラグインの→新規追加」と進みます。

するとこういう画面が出ます。 右上のキーワードの部分に「WP Mutibyte Patch」と入力すると、目的のプラグインが出てくると思うので「今すぐインストール」を押しましょう。

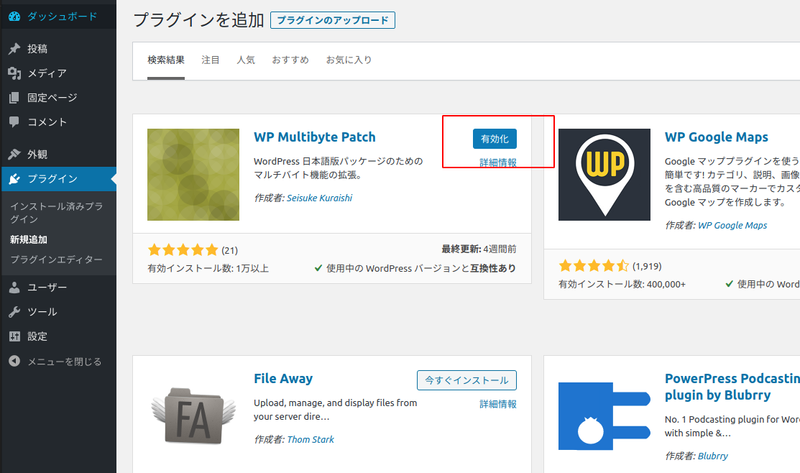
インストール完了後は「有効化」ボタンも押してください。
セットアップはこれにて完了です。 ほとんどのWordPressレンタルサーバの初期設定と同じ設定になっているはずです。 あとはこの環境内でデザインの変更やプラグインの選定・試用等、自由に行えますよ!
以上、今日はこれにて!
