このブログを公開したのが11月後半で、今日でだいたい5ヶ月くらいになりますが、色々と目につく所がありました。 まぁそれもそのはずで、このブログ制作に取り掛かる前までは、GatsbyはおろかJavascriptも触ったことのなかった完全なJavascript初心者だったからだと思います。
それでですね。 時間もあるのでブログの見直しをしていたんですが、これまでの編集でファイルが随分と肥大化してしまっているので、もうイチから設計し直したほうが早いという結論で、10日前から作業にあたってきました。 おかげでデザインも含めて全く別のサイトになりました。
ということで今日はこの過程について書いてみました。
バグを改善しました
ページ内リンクへの直リンクが動作するようになった
サイト内リンクへの直リンクが何故か動作してくれませんでした。 gatsby cleanを何度かけても無駄だったので、設計レベルでおかしいことが起きてた気がします。
今回新たにStarterから作り直したので、問題がスッキリ解消しています。
Netlify Formsを導入しました
以前は問い合わせページはGoogleフォームで代用していました。 何故かNetlifyのFormsが機能してくれなかったからです。
Netlify+GatsbyJSでビルドがどうしようもなく遅い時の対処法で取り上げたように、僕はローカルビルドでNetlifyを利用していたので、これが原因かなと思っていたんですが、直リンクの場合と同様で普通に動きました。
見た目もスッキリして、ほんと良かったです。
デザイン
デザインについてはほぼ全部変えた訳ですが、特に変えたのは記事ページとTypography.jsについてです。
記事ページをまるっと変更
各記事ページを生成するコンポーネントついては、Gatsbyに関する記事を大量にアップしてくれているTakumonさんのコード(Githubにて公開してくれています)をかなり参考にさせて頂きました。(Gridレイアウトに関係したSNSとIndexの部分)
おかげで随分と理解が深まりました。 感謝です。
右サイドバーのToCについてですが、Takumonさんの用意してくれているプラグインは最新のGatsbyでは動作してくれなかったので、自分なりに作り直した感じです。
Typography.jsの使い方を大きく変えました
Typography.jsは説明がほとんどなかったので、理解が薄いままなんとなくpxの代わりに使っていたんですが、今回はtypography.jsだけでなくフォントのタイポグラフィについても勉強してみたので、扱い方が随分とマシになったと思います。 おそらく同じようにTypography.jsの使い方が分からない人が多いと思うので、Typography.jsについて触れておきます。
Typography.jsの基本
このTypography.jsを利用する場合、scaleとrhythmの2つを使っていくことになります。 scaleの中身はfontSizeとlineHeightで、これらはscaleRatioと連動しています。 もう一方のrhythmはbaseLineHeightに対応しており、出力される単位はremです。 したがって、font調整に対してはscaleを使い、それ以外の部分(paddingやmargin等)ではrhythmを使用する形になるんだと思われます。
というのもtypographyを使うことのメリットは、フォントの変化によるデザインの崩れを極力抑えることにあるからです。 これは公式ドキュメントからも読み取れますし、Gatsbyの方でも書かれています。
scaleとrhythmの違い
ただし、このscaleRatioとbaseLineHeightに設定した値の変化の仕方が全く違う点には注意です。 というのも前者はmodularscale、後者はvertical-rhythmというライブラリをそれぞれ使っているからです。 これらの概念についてそれほど深く理解した訳ではないので説明は省きますが、結果としての数値の変化の仕方はそれぞれ大きく異なっています。 前者は指数関数的で後者は直線的に変化します。
僕の場合
ここからは憶測ですが、scaleでの出力にlineHeightが含まれているのがポイントのような気がします。 なんとなくですが。 つまり、scaleのレベルにrhythmをあわせて使うようにするとベターなんじゃないかと。
僕はこれに加えて、あまり色んな値を使ってごちゃごちゃしないように、使う値をある程度限定して、シンプルにしてみました。
やっぱりサイト内検索は要らない
せっかくなのでサイト内検索も作ろうかと考えたんですが、導入するとBundle後のサイズが結構膨らんでしまうそうです。 いまは記事数も少ないので気にならないかもしれないですけど、ページ数が増えてくるとどうなるのか分からないので、やはり不要かなと。
パフォーマンス改善
React.MemoとPureComponentを使ってみました
動作のパフォーマンス向上のために、React.MemoとReact.PureComponentを適宜使うようにしました。 headerとfooterは基本的に変化がない場所ですから、極力コストを抑える目的で適用。
gatsby-plugin-lodashの導入
lodashのbundle後のサイズが減らせるようなので導入しました。
gatsby-plugin-feedの削除
RSSフィードの利用率はもう既にほんの数%しかないみたいなので、もういいかな…と削除してみました。
gatsby-plugin-draftの削除
出稿日付前の記事をページ生成の対象外にするためのプラグインですが、Tempフォルダを用意して手動で移動させれば済む話なので削除しました。
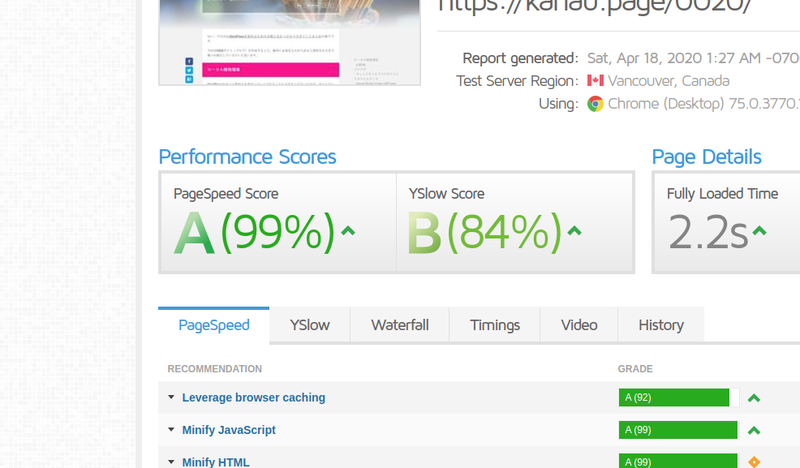
チューニング結果
もともとパフォーマンスはそれほど悪いわけではなかったんですが、これらの取り組みで数値的にはほぼMAXになりました。


以上、今日はこれにて!